Question:
Can I view .JPG (or other file types) without using a native application?
Answer:
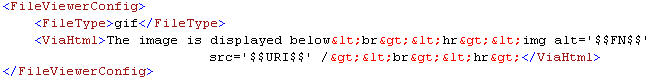
Yes! Use the FileTypeConfig rule group. Specifically, provide values for the ViewViaHTML and, optionally, VVHAutoOpen rules. (See KBA-01439.) The result value for ViewViaHTML is an encoded string representing HTML to display or open the file from the Spitfire Catalog. For example, to have GIF files display in the browser, the result value for ViewViaHTML could be:
The image is displayed below <br><hr><img alt=‘$$FN$$‘ src=”$$URI$$” /><br><hr>
where
$$CAT$$, $$FN$$, and $$URI$$ are placeholders ($$CAT$$ is an alternative to $$URI$$ –you use one or the other). They are replaced at runtime with:
-
< – the HTML entity for a < sign.
-
> – the HTML entity for a > sign. (For example, used to create <BR>)
-
$$CAT$$ – the HTTP reference to the file in the Spitfire Catalog. This format uses a catalog reference that includes the file type (extension). Some consumers require the resource extension to match the HTTP response content type. Note that since the content uses the actual extension, you may have to configure IIS to serve dynamic content for this file type. (See .docx and .pdf for examples)
-
$$FN$$ – the name of the file in the Spitfire Catalog (for information/display)
-
$$URI$$ (legacy)- the HTTP reference to the binary data in the catalog. This URI uses sfImg.ashx and the consumer must discern the file type. This works perfectly for IMG tags and IFRAMES when security is not an issue. If the browser prompts to FIND or SAVE instead of OPEN or SAVE, then consider using $$CAT$$ above.
For example, to have GIF files display in the browser instead of open in a native editor:

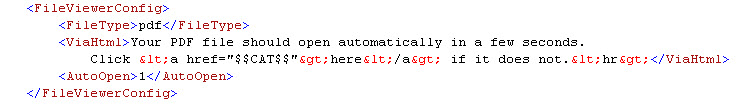
Additionally, you can include the AutoOpen option to have the browser attempt to open the file using locally installed software and default file associations.

or

Additional Comments:
Note the use of HTML entities within the XML. <br> =  Use an IMG tag (as shown in the example above) for displaying images supported by the browser. Other tags (with examples) not using entities to improve readability:
Use an IMG tag (as shown in the example above) for displaying images supported by the browser. Other tags (with examples) not using entities to improve readability:
- IFRAME – Embedded content, e.g. <iframe src=”$$CAT$$” width=”100%” height=500></iframe>
- A – An anchor (hyperlink), e.g. If your download does not start, click here –> <a href=‘$$URI$$‘>here</a>
Caution: When copying the above code, check that your text editor does not replace the simple single quote used with the two variables ($$FN$$ and $$URI$$).
IIS Note: The IIS server may need configuration entries mapping the file extension to .NET and SFPMS. In INETMGR, open the Virtual Directory properties, Application Properties, Configuration dialog, mappings tab copy the entry for .PDF to create one for your file extension.
KBA-01064; Last updated: September 20, 2017 at 13:29 pm;
Keywords: Open file with native application