Question:
In some fields I see gray text explaining what can be entered in the field. How do I add that text to a field?
Answer:
We call that gray text an “overlay” and you can add it to any text field through an option in the UI Configuration tool. (In HTML5, this came to be called a “placeholder,” but our feature came first!)

To add an overlay to a text field:
- Go to the UI Configuration tool in the System Admin Dashboard.
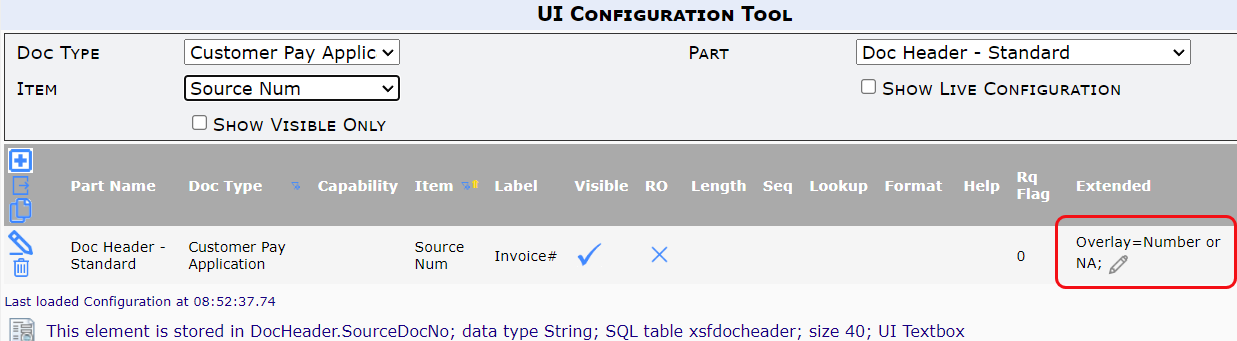
- Use the filters to select the correct Doc Type, Part and Item (field).
- Check the Show Live Configuration checkbox.
- If there is no user row for this field (user rows show edit and trash icons), click the copy icon to add a new row. If a user row already exists, you can modify that row.
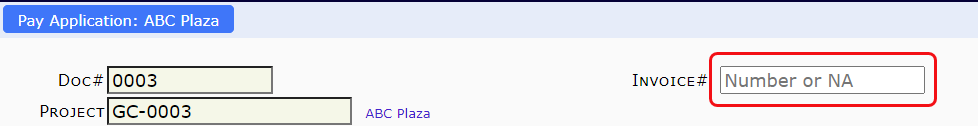
- Go to the Extended column and type Overlay= followed by whatever you want to appear in the field, followed by a semicolon. You cannot include a semicolon in your text. For example, Overlay=Number or NA; (shown below) will be displayed as shown above.

- Save.
Overlay text will appear the next time the document is opened or refreshed.
