Purpose & Scope:
Spitfire‘s colors and icons are stored in the Spitfire Standard theme. By adding a theme to your system, you can change the colors and icons on your site.
Procedure:
Spitfire Project Management System is a browser-based application and just like a regular website, sfPMS has a style sheet that controls its text, borders, and colors, and a collection of images that are used throughout the system. When you combine a style sheet and a collection of images, you create a theme. Spitfire ships with a number of themes. By editing a copy of our style sheet and substituting your images for the some of the images in our collection, you can create your own themes.
Step 1: Create a folder for your theme.
Step 2: In ICTool, use Tools | Edit SiteConfig.XML and add your theme and path in SiteConfig.xml.
Important Note: Do not change page.config; Spitfire overwrites this folder with each update.
Theme portion of page.config as displayed in any text editor:
<ThemeList>
<ThemeName>Spitfire Standard</ThemeName>
<ThemePath />
</ThemeList>
<ThemeList>
<ThemeName>Alternate</ThemeName>
<ThemePath>theme-a1</ThemePath>
</ThemeList>
<ThemeList>
<ThemeName>No Theme</ThemeName>
<ThemePath>theme-empty</ThemePath>
</ThemeList>
You’ll notice that the ThemePath for Spitfire Standard is blank. Spitfire Standard is stored in the images folder on your IIS server (..sfPMS/images). Your theme will be stored in a folder that you create.
Note: sfPMS is your web site folder, If you have a Test site, the path could be ..Test/images)
To define your new theme, add the following to SiteConfig.xlm using your own ThemeName and ThemePath
<ThemeList>
<ThemeName>Custom Name</ThemeName>
<ThemePath>theme-cf</ThemePath>
</ThemeList>
Step 3: Change color and styles
Text (fonts, colors, weight), borders, and background colors are controlled in a cascading style sheet.
-
-
-
-
-
-
Copy the style sheet from one or our alternate themes (perhaps ..sfPMS/theme-a1/styles.css or theme-ex/styles.css) to your theme folder. (It is important to start with the alternate style sheet so that your theme will automatically inherit everything in the standard style sheet. Trust us: this will make maintenance far easier!) Remove unwanted changes.So, from theme-ex you would remove the HTML block that sets the font size to 115%)
-
Make edits to your copy of styles.css in your theme folder. When you switch to your theme, your styles will be used instead of the Spitfire Standard styles.
-
-
-
-
-
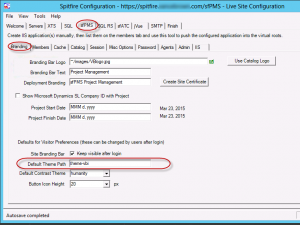
Step 4:  Optional: Make your theme the site default. In ICTool, go to the sfPMS | Branding tab and change the default theme path. This is case sensitive and must match exactly what was specified in SiteConfig.XML.
Optional: Make your theme the site default. In ICTool, go to the sfPMS | Branding tab and change the default theme path. This is case sensitive and must match exactly what was specified in SiteConfig.XML.
Note: this only effects new users or workstations. Contact support for instructions on how to discard saved preferences for all existing user/devices.
Step 5: Create Images
If your image folder contains an image with the exact same name and path expected by sfPMS, your image will be used instead of the corresponding image from the images-cz or distributed images folder.
Additional Comments:
The line in the alternate style sheet that causes the inherit of the default style sheet is
@import url(‘../images/styles.css‘)
About Image Selection
Spitfire supports images in 2 sizes – 24, and 32. To decide what version of an image to use:
-
sfPMS first looks in the base images/ folder for the image. It is not possible to support an image without at least one version in the images/ folder.
-
Then sfPMS looks through all folders images* and theme* in the /24 and /32 sub-folders to find the smallest version of the image that is larger than the current user‘s chosen image size (16, 20, 24, 32).
- If multiple images are found in the correct size, then the image library is selected from a library in this order:
- the specific theme-xx folder
- the images-cz folder
- the images-19 or images folder (if the user has “use legacy icons” check in their settings).
KBA-01547; Last updated: May 12, 2025 at 9:29 am
Keywords: stylesheet
