Question:
Can we display custom information on the Login page in Classic UI?
How do I edit the information displayed on the Login page?
Answer:
Yes. The system can display static information for all visitors before they log in. This can be used for announcements, legal disclaimers, or any other purpose.
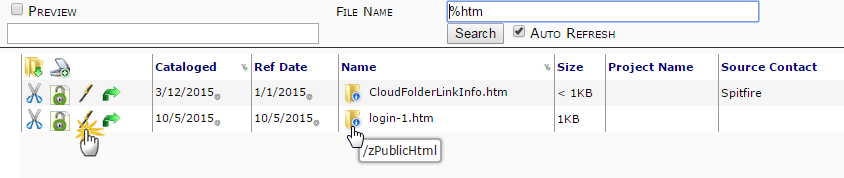
- Go to the Catalog Tab.
- Select Files.
- Turn off the date filer. It that brings up too many results, also filter by file name = %htm.
- Select the zPublicHtml folder.
- Click the pen icon on the login-1.htm file and use the HTML editor to change the message that will appear on the login screen. You can type directly in the Design tab or use HTML on the HTML tab.
Sample HTML code:
<hr/>
<div style=‘margin-left:16 px;‘>
<p>Welcome to Spitfire‘s Portal for Clients and Project Partners!</p>
<p>If you need credentials for this site, please contact <a href=‘mailto:support@spitfiremanagement.com‘>support</a>.</p>
<p>Check out the <a target=‘_blank‘ href=‘http://blog.spitfiremanagement.com‘>Spitfire Blog</a></p>
<p>Log in for access to newsletters, training videos, support cases and more!</p>
</div>
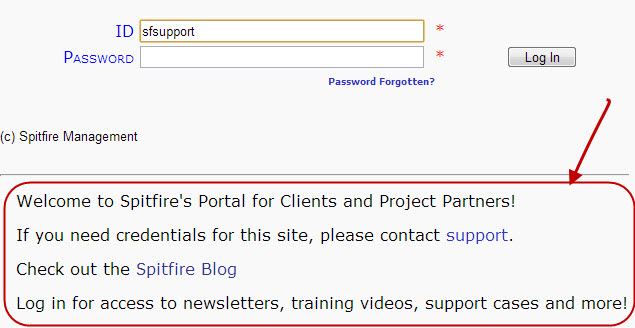
The above HTML gives you the following results.

Additional Comments:
If you do not find the zPublicHtml folder:
- Create the folder.
- Use any HTML Editor to create a file named login-1.htm. The file should contain HTML markup, but should not include <HEAD> or <BODY> tags since the HTML will be merged inside the existing page.
– or –
start with ours, download and edit it. - Upload login-1.htm to your Spitfire Catalog, placed in the zPublicHtml folder.
You can take advantage of the sfPMS style sheet and jQuery (Be sure to wait for document.ready()!). For additional help, contact your Spitfire implementer.
KBA-01565; Last updated: May 9, 2025 at 9:08 am
Keywords: logon message; login message; log on screen; log in screen; site login messages