Questions:
- How do I embed an image into the HTML editor in Chrome?
- How do I get an image into the Signature field on the Connections tab of my Contact?
- Why do I get a little red box in Microsoft Word instead of the image I pasted into the HTML editor?
- Pasting my logo into Company | Site Logo doesn’t work, what do I do now?
Answer:
In Power UX: see KBA-01856 and KBA-01865 for easier instructions.
Internet Explorer usually does these steps for you automatically, but with certain network connection and devices the images are not stored in an Internet-friendly fashion. Here‘s how to do that manually:
- Open NotePad and type or paste the following. The height can be different or changed later.
<img height = "50px" src='' />
- Visit a base64 helper site such as https://www.base64-image.de.
- Drag your image onto the box or use the ‘Click Here‘ button to upload your GIF, PNG, or JPG.
- Click the Show Code button
- Use the copy to clipboard button to copy all the text for use in <img> elements.
- Return to NotePad.
- Position the cursor in between the quote marks in notepad.
- Paste the base64 data.
- Press CTRL+A then CTR+C to copy everything from NotePad.
- In the sfPMS HTML editor,
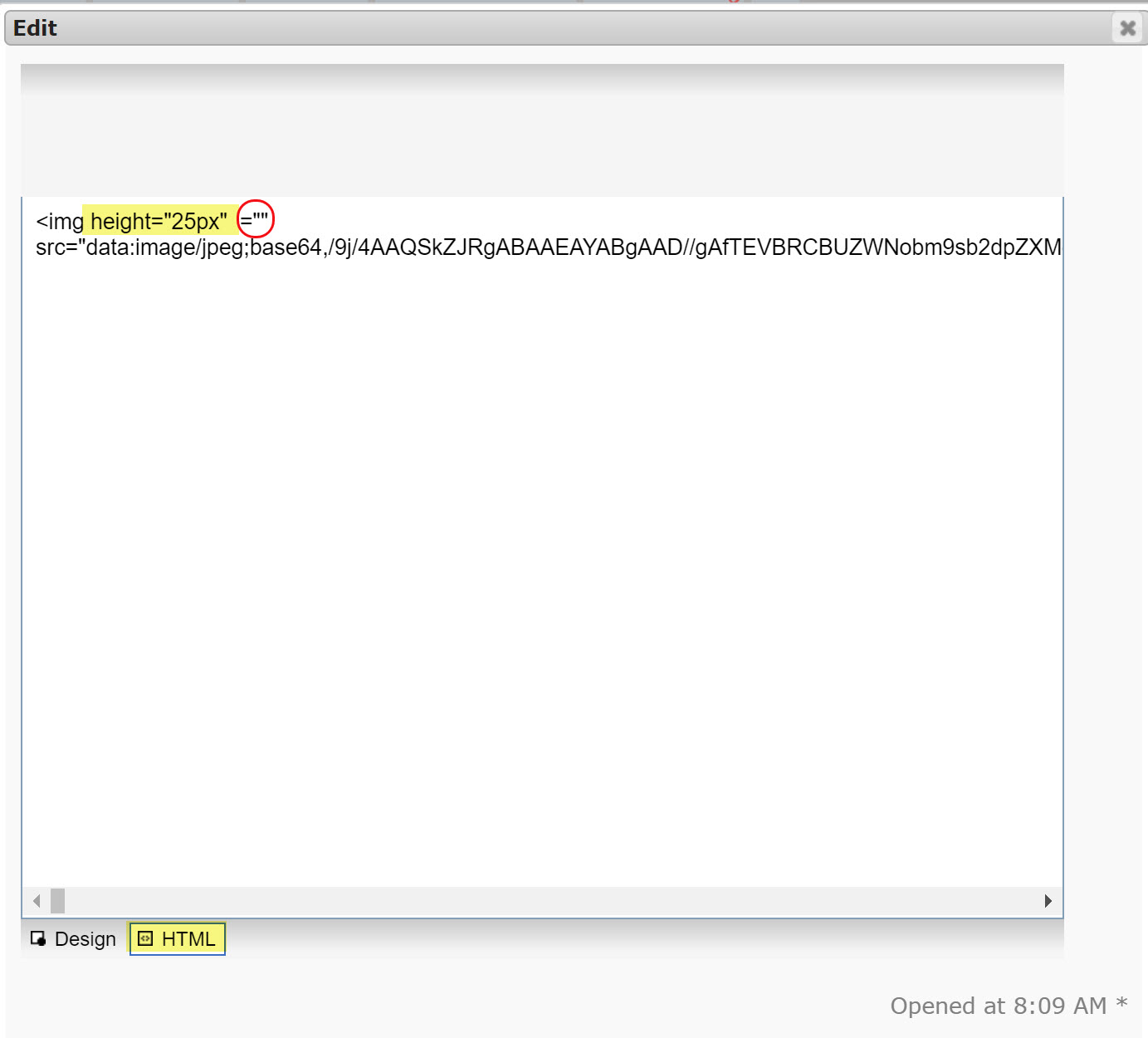
- Switch to HTML view (tab at bottom).
- Paste the IMG tag from your clipboard. [Note: if the characters shown below appear right after what you type, ignore them. They may come back even after you delete them.]

- Switch back to DESIGN view. Your image should appear.
- Save.
- Test to see if you need to adjust the size of the image.
There are other sites that will do the image to base64 conversions.
- http://base64online.org/encode/ – similar to above, but must select the file and check the ‘format as data url check box.
KBA-01586; Last updated: March 28, 2025 at 12:17 pm
Keywords: base64; signature images, contact signature; add logo
