Question:
How do we change the Branding Bar Logo?
Answer:
Image File in Spitfire Catalog
If the SiteLogo.gif image is in the Spitfire Catalog, updating the image can be done from the web UI at any time. Our sales team uses this so they can quickly change logos between demos. If you site is on V23+ Power UX, you can also add the first SiteLogo.gif file yourself.
In Power UX
- Prepare a file on your desktop (or wherever) named SiteLogo.gif. This can be a PNG or JPG that you have renamed with a GIF extension
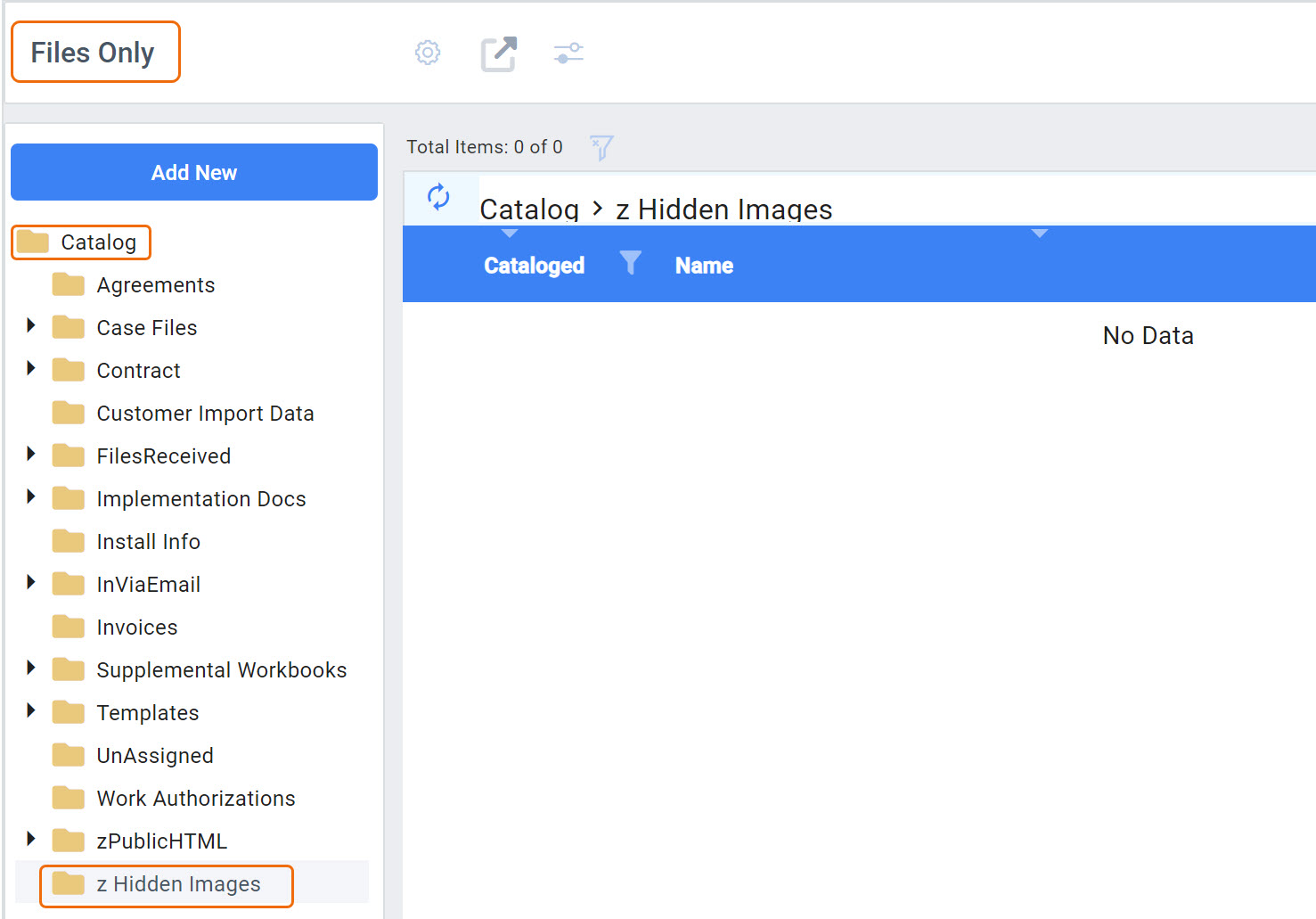
- Open the Catalog | Files Only Dashboard.
- Expand the Catalog Folders and select z Hidden Images.

- Drag and drop your SiteLogo.gif onto the white space. If you already have a SiteLogo.gif file in this folder, your new file will become the latest version of this file in your catalog.
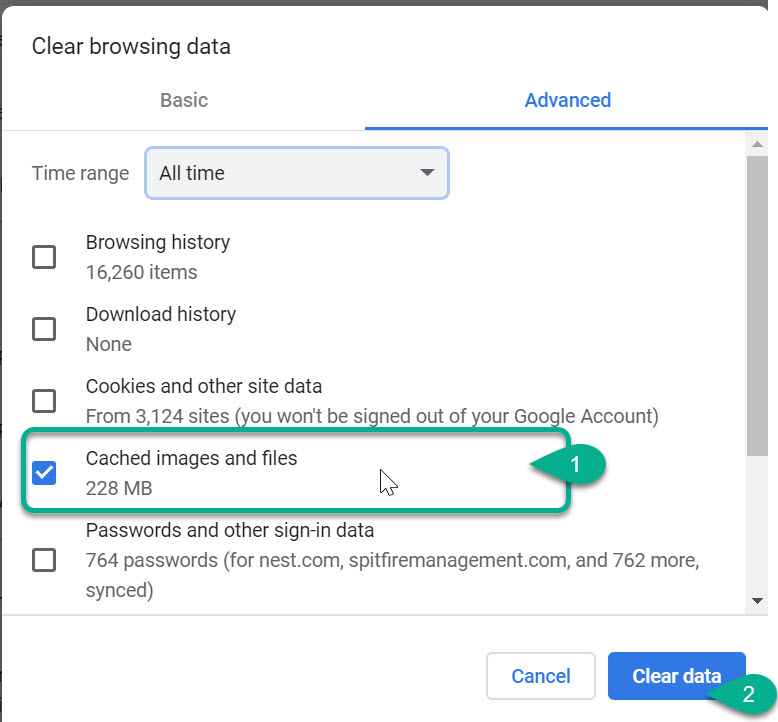
- After updating the logo, users will see the new version after their browser cache expires. (Hint: Press CTRL+F5).
In Classic UI
- Prepare a file on your desktop (or wherever) named SiteLogo.gif. This can be a PNG or JPG that you have renamed with a GIF extension.
- Use the Catalog tab Files Only preset search (or filter for Files on the Catalog Dashboard).
- Type SiteLogo.gif in the file name filter to find the file. Note: Uncheck the date range–your logo could be many years old.
- If you do not find such a file, contact Support.
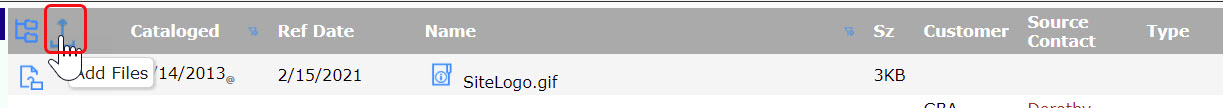
- Click the Add Files icon to add the new SiteLogo.gif file onto the catalog.

- The file should upload and you should see “seconds ago” when the screen refreshes.
- After updating the logo, users will see the new version after their browser cache expires. (Hint: Press CTRL+F5)
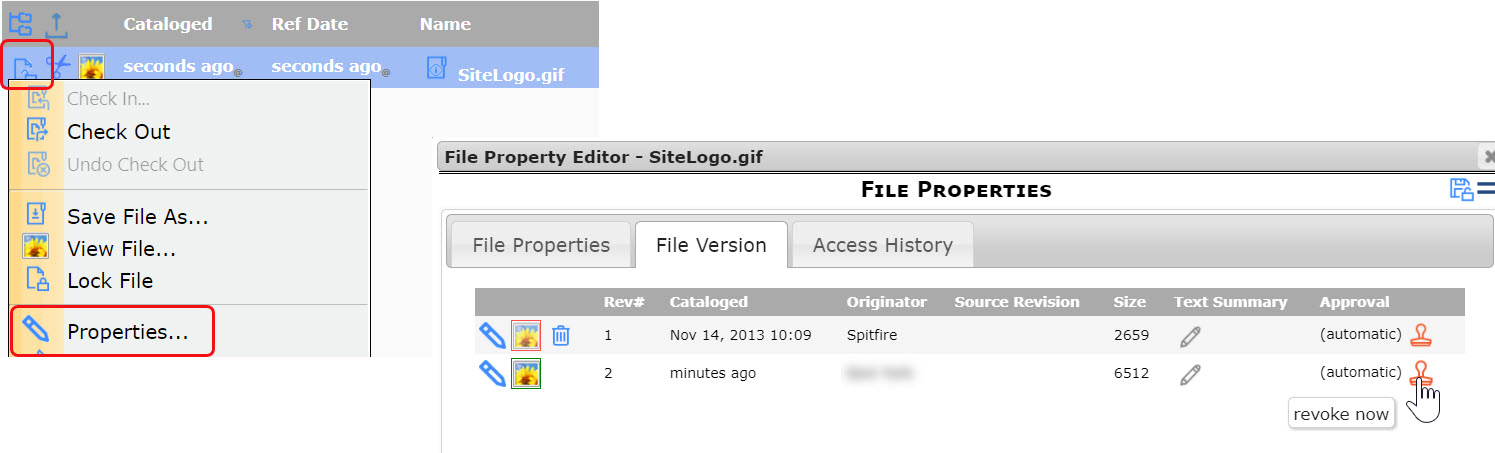
- Version history applies; prior logos are still stored. Use the File Properties Versions tab to quickly revert to a prior version.

Additional Comments:
If you need to find your Logo
You can either use Chrome Inspector (or equivalent) or go to the IIS server and check the Branding tab in ICTool.
Chrome Inspector (or equivalent)
Open your site in Chrome. No need to log in at this point. Right click on your logo and choose inspect. You should see something like
<img title="Company Logo" alt="Logo" src="/sfPMS/sfimg.ashx/ck/c30fd1da-2581-41a1-a85f-c1721d406849/logo.gif">
Look for the SRC= section and compare to the information in Interpreting the Logo Source below.
Interpreting the Logo Source
Option (A) is the oldest. Option (B) is the current best practice.
-
- An external logo typically begins //: or https://
- The catalog logo is sfimg.ashx/ck/c30fd1da-2581-41a1-a85f-c1721d406849/logo.gif. Set this by clicking the Use Catalog Logo button
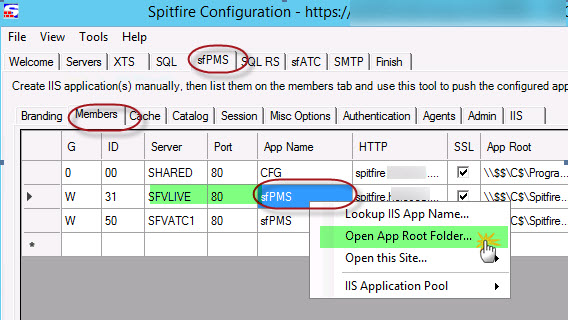
ICTool Branding
To find the Branding information:
- Open ICTool
- Go to the sfPMS tab
- Go to the Branding tab
- Observe the Branding Bar Logo field.

Updating the Logo File
Image File in Images Folder
If you are willing to keep the same image file name, you can just replace the file on the IIS server at a quiet time. (Touching the logo does a soft reset of the application pool.)
Alternatives if you are willing to republish:
Change the name in ICTool and republish. All users should be out of the system.
You can specify a fully qualified URL, for example if https://my.cdn.com/images/Logo.jpg points to your logo that is used elsewhere, you can use it for sfPMS sites by putting that URL into ICTool and republishing. The benefit here is that you can reference a logo on another server entirely. If your site uses SSL, then this logo URL must be via HTTPS too.
If you are going to update the branding settings, we recommend that you click “Use Catalog Logo” and republish so that you can just update the image file in the Spitfire Catalog.
Notes:
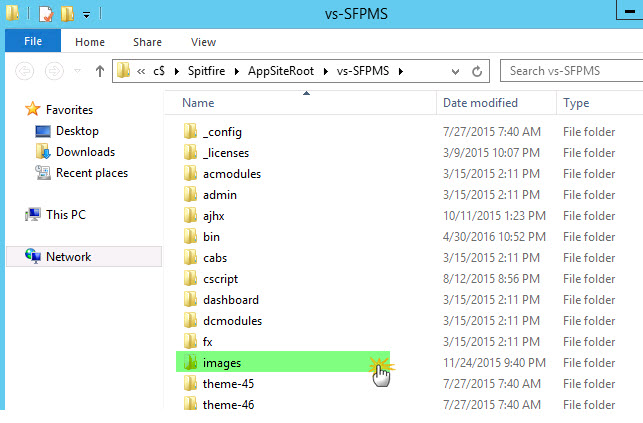
The tilde (~) is an ASP.NET placeholder for “weboot”, so a path that begins ~\images\ means the images folder is right off the website’s root.
You can get to the website root using ICTool:

Windows File Explorer will open:

- Logo files are best if less than 130 pixels high and 300 pixels wide.
- Logo file must be a .JPG, .PNG or .GIF file.
KBA-01657; Last updated: January 26, 2024 at 12:55 pm
Keywords: none